これからHTMLとCSSを用いた自作Webページの作り方を説明していく。
なお、これは私自身の備忘録も兼ねている。
前提
まず、HTMLを書くためにはテキストエディタが必要になってくる。以降、Visual Studio Code(以降、VSCodeと略す)というテキストエディタを使ってコードを書いていくが、テキストエディタであれば何を使ってもらっても問題ない。
極論、Windowsデフォルトのメモ帳でも問題ない。しかし、VSCodeにはプログラムの内容(例えば.C, .html, .css, …など)によって要素ごとに色を付けてくれたり、入力を補完してくれたりする機能があるため、私はこれを使っていく。
目標
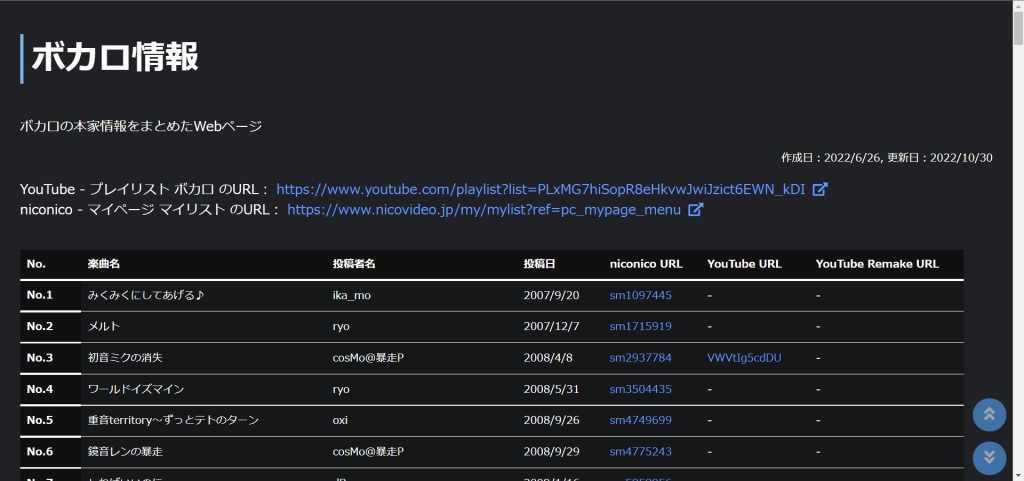
このページでは、以下のようなWebページを完成させることを目標としている。
適宜内容を変えて作れば、シンプルではあるが各自の好きなようにWebページを作ることができる。

HTMLを書く
HTMLとは
HTMLとは、HyperText Markup Language の略。ハイパーテキストを記述するためのマークアップ言語の1つで、ウェブページを表現するために用いられる。
HTMLでWebページを作る前に、HTMLがどのようなルールで書かれているかを簡単に確認しておこう。
<title>
ボカロ情報
</title>
HTMLはこのように、「タグ」と呼ばれる”<〇〇>”で要素が始まり、”</〇〇>”で要素が終わるという構造をしている。それぞれ、”<〇〇>”を開始タグ、”</〇〇>”を終了タグという。ただ、開始タグのみで用いるものもあるという例外はある。
上記の例の名称は「titleタグ」となる。以降、同じ呼び方で統一してく。
また、上記の例の意味は、「サイトのタイトルは『ボカロ情報』」となる。
Webページには表示されないheadタグ
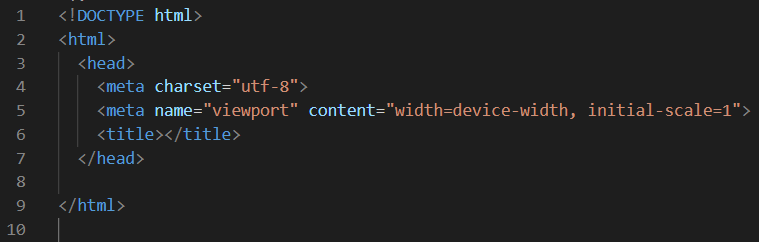
まず、テキストエディタを開いたら、以下のように書く。これは雛形として最初に書くものだと思ってくれればいい。

【補足】
<head>に囲まれたheadタグはWebページが読み込まれてもブラウザーには表示されない。
この部分には、例えば、タイトルやCSSへのリンク(これは後ほど)、ファビコンへのリンク(これも後ほど)などの情報が含まれている。
ブラウザーはヘッドタグの情報を参照し、HTMLを正しく描画させている。
ここまで書いたら、一度このテキストファイルをHTMLファイルとして保存しておく。そのためには、保存する際の拡張子を「.html」にする必要がある。今回は「web.html」という名前で保存した。
保存したファイルをダブルクリックで開くか、ブラウザ上にドラックアンドドロップすると、HTMLに書いた内容を確認することができる。
Webページに表示されるbodyタグ
タイトル, サブタイトル
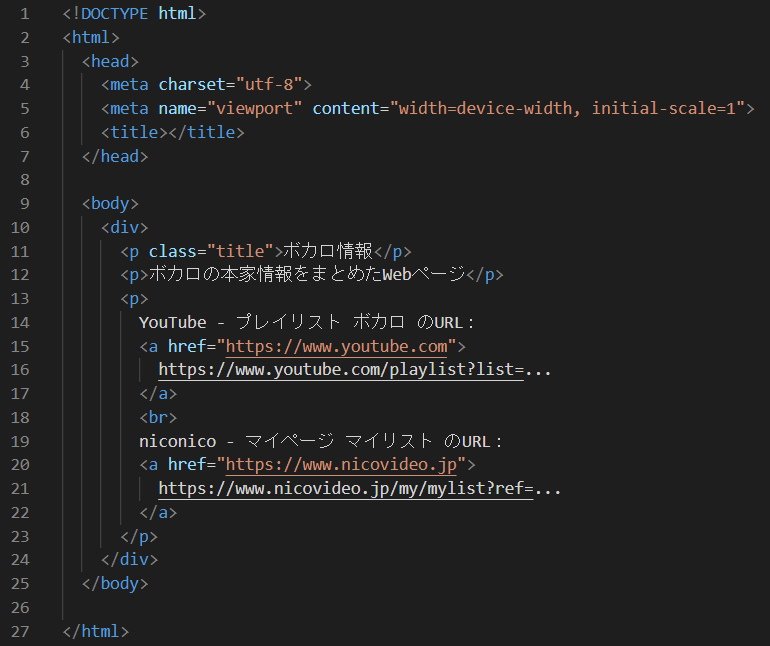
まず、以下のようにコードを書いていく。

順番にタグの説明をしていく。
- <body>は、文章や画像などの、実際にブラウザの画面上に表示される内容を指定するタグである。
- <div>は、単体では特に意味を持たない。しかし、<div>で囲った部分をグループ化することができるため、後々CSSを用いてスタイルを変更するときに有用である。
- <p>は、Paragraphの略で段落を意味する。pタグで囲まれたそれぞれが段落となり、改行が行われる。
- <a>は、Anchorの略でリンクを指定するタグであり、「<a href=”(リンク先URL)”>(URLを表示したい文字列)</a>」のように使う。
開始タグの中の「href=”(リンク先URL)”」はaタグの属性で、ここにURLを書いてリンクで飛べるようにする。 - <br>は、Breakの略で改行を行うためのタグである。brタグは終了タグなしで使う。
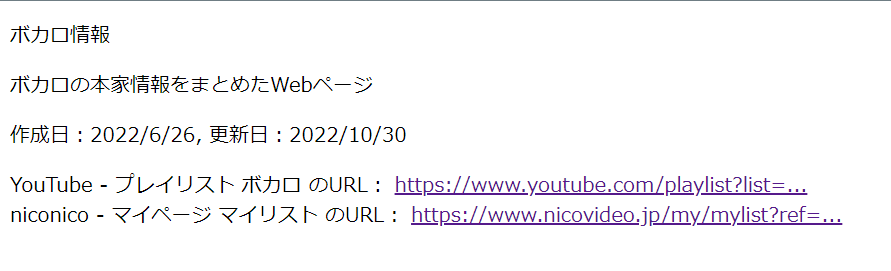
ここまでの内容を一度ブラウザで確認してみると、以下のようになる。

表
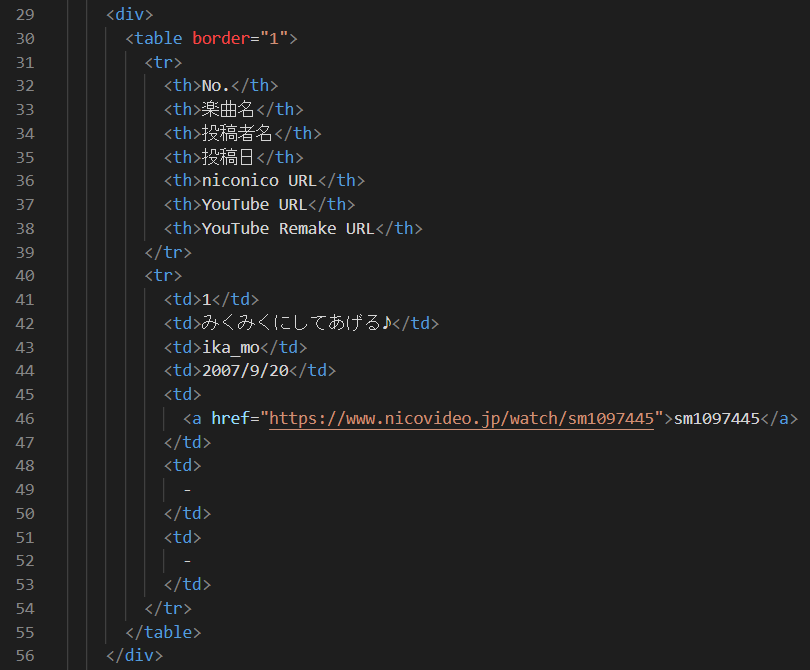
Webページに表を挿入させるためには以下のようにする。

順番にタグの説明をしていく。
- <div>は、先述の通り単体では特に意味を持たない。
- <table>は、<tr>、<th>、<td>などと組み合わせて表を作成するためのタグである。表の基本的な構造は、<tr>で行を指定し、その中に<th>や<td>で見出しや列を指定して各セルを定義する。
開始タグの中の「border=”(数値)”」はtableタグの属性で、テーブルの枠線の太さを決める。1が一番細く、数値が大きくなるにつれて太くなる。- <tr>は、table rowの略で表の行(横方向)を指定するタグである。
- <th>は、table headerの略で表の見出しやタイトルとなるヘッダセルを作成するタグである。
- <td>は、table dataの略でテーブルセルの内容を指定するタグである。
ここまでの内容を一度ブラウザで確認してみると、以下のようになる。

ここまでで、Webページ作成における基礎の基礎を説明した。
あとはこの表を挿入するためのコードをコピペしていけば理論上無限に表を下に続けることができる。
しかし、見た目が残念な感じになってしまっているので、ここからはCSSを用いてこのWebページをアレンジしていく。
CSSを書く
CSSとは
CSSとは、Cascading Style Sheetsの略。HTMLの要素をどのように修飾するかを指示する仕様の一つ。文書の構造と体裁を分離させるという理念を実現するために提唱された。
Webページのデザインを整えるためにCSSを用いる。
CSSは、他人が作った完成度の高いものを外部から読み込んで使うことができるが、今回は練習も兼ねて1から作っていく。
CSSを書くためには、新しいテキストファイルを開き、拡張子を「.css」で保存する必要がある。今回は「web.css」という名前で保存した。
今までに作った「web.html」と「web.css」の2つのファイルは、エクスプローラー上の同じファイル内に保存しておくと、読み込みやすくなるので推奨する。
CSSを読み込む
まず、HTMLにCSSを読み込むため、headタグにlinkタグを挿入する。
- <link>は、関連する文書ファイルを指定してその関係を定義するタグであり、開始タグの中の「rel=”~”」と「href”~.css”」は、linkタグの属性である。
- relはこの文書から見た参照先の文書との関係を指定する。今回は参照先の文書がCSSなので「stylesheet」とする。
- hrefは文書のURLを指定する。今回は、先ほどCSSファイルを同じフォルダー内に保存したので、「href=”web.css”」と書くだけでよい。
ページ全体に書式を反映する
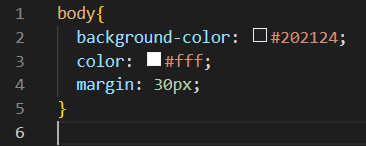
まず、以下のように書いてみる。

bodyの{}で囲まれた範囲に書式を書くと、対応するhtmlのbodyタグに囲まれた範囲に反映される。
bodyタグは、実際にブラウザの画面上に表示される内容を指定するタグであるため、bodyに対して書式の指定を行うと、結果的にWebページ全体に反映される。
- backgrolund-color:でWebページの背景色を指定できる。
指定する際は#の後ろにカラーコードを16進数で書く。
#の後ろ2文字ずつRed、Green、Blueの順に並んでおり、00からff(10進数だと、0から255)で指定する。(例.赤:#ff0000、緑:#00ff00、青:#0000ff、白:#ffffff、黒:#000000、etc…)
今回は、暗い場所でもまぶしくないように暗めの色(#202124)にしている。 - color:でWebページの文字の色を指定できる。
画像では#fffとなっているが、これはR、G、Bのそれぞれの2文字が連続していれば1文字省略ができるためである。(例.赤:#f00、緑:#0f0、青:#00f、etc…) - margin:はWebページの周りの余白を設定できる。
今回は30pxに設定している。この値を大きくしていくと左上の余白が大きくなっていく。
(……制作中……しばらくお待ち下さい)




コメント
初見です!
1コメ!